Software Design誌12月号寄稿記事:2人組開発で勝利に導こう!
以前Software Design誌に「2人組開発で勝利に導こう!」というタイトルの記事を寄稿させて頂きました。
最近Twitterで「読みたいけどバックナンバーが見つけられない」との声を頂いたのでこちらのブログに再録させて頂きます。
※Software Design誌では記事掲載後一定の期間をとれば記事内容の公開は認められています。
ーーーーーーー
はじめに
筆者がiOS関係の仕事を始めたのは2009年の初めころなので、かれこれ4年近くになろうとしています。
AppStoreの市場の移り変わりはまさに光のスピードのごとくで、状況がめまぐるしく変わりますが、最近のアプリ市場での私たち個人開発者の戦い方について少し思うことがあり、今回はその「戦い方」について書かせていただこうと思います。
勝ちやすい戦い方とは?
現在のアプリ市場は、大人数のチームではよほどの人気タイトルを持っていないと全員が食べていくほどの利益を上げるのは難しくなってきていると思います。かといって、1人では自ずとできることに限界が見えてしまいます。
現在AppStoreのランキングで常連とでも言うべき、よく見る開発者さんたちに共通する事項があることをご存じでしょうか?
「ぐんまのやぼう」で群馬の観光特使にまでなったRucKyGAMESさんをはじめ、面白革命capsule+さん、tottyappsさん、funappさん、そして本誌2012年8月号で執筆されていた「ゆけ!勇者」のxHachiAppsこと八戸さん。実は今挙げた開発者たちはみなさん「2人組」で開発しているのです。
筆者自身も同じく個人開発者のリオ・リーバス(@StudioLoupe)さんとGimmiQというブランド名でコンビを組んでアプリを制作しています。
おかげさまでGimmiQよりリリースした「MagicReader」という、手を使わずにページをめくることができる電子書籍リーダーアプリが無料アプリ総合ランキングで2位をとることができ、リリース後すぐに夜のテレビのニュースで取り上げていただけました。
海外の大手ブログでも「これがこのメーカーの最初のアプリとは思えないクオリティだ」と評価していただいたのですが、これも2人組で開発し、お互いの得意分野を融合させることができたからだと思っています。
※その後、MagicReaderは国連WSAより表彰されることとなり、GimmiQはアラブ首長国連邦アブダビへ招待されることとなります。詳しくはこちら→アプリ開発者アラブへ
自分の経験、また周りの開発者さんたちの話を聞いて思うのは、AppStoreでコストを抑えつつ良い成果を出すための理想型は2人組ではないのかということです。本記事を執筆するにあたって、前述の2人組開発者の方たちにアンケートをとりました。
それでは、アンケートの結果と、自分の経験から感じている2人組での戦い方をまとめていきたいと思います。
2 人で戦うということ
作業分担について
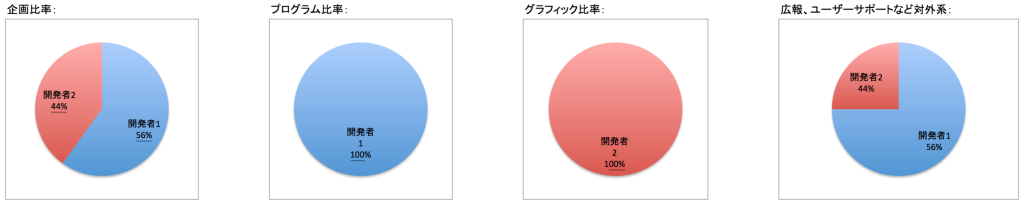
2人の作業分担について聞いた結果は図1のような感じでした。
図1では便宜上、2人の開発者を「開発者1」「開発者2」としています。
集計結果から見えてくる典型的な2人組のパターンは、プログラマとグラフィックス担当が組み、アプリのアイデアや企画などは2人で話し合い、広報などはどちらか一方が表立って行うという形です。
私たちGimmiQも、筆者がプログラム、リオさんがグラフィックスを担当し、アプリのアイデアについては2人で話し合い、広報関係は筆者も行いますがおもにリオさんが行う、というまさに集計結果と一致した形になっています。
ちなみにサウンドについては必要になった際に外部のクリエイターにお願いするか、素材集などを使用するという形が多いようです。
筆者が集計結果を見ておもしろいなと思ったのは、プログラムとグラフィックスが完全分業になっている点です。
もちろん、お互いに「こうしたほうがよいのではないのか?」などの意見や要望は出し合うのですが、実際の作製はその分野の専門家が行う。
こうすることによってより得意な者が、より集中し、生み出される成果物のクオリティを上げることができるという結果につながっているのではないでしょうか。
1人でアプリを作っているとプログラムもグラフィックスもどちらも自分で作る必要があり、時間や力の配分が難しいと感じたり、得手不得手を感じたりすることがあると思います。
2人組でならそんなウィークポイントを補い合える可能性があるのです。
メリットとデメリット
もちろん2人組で作ることは良いことばかりではありません。
アンケートに答えていただいた2人組開発者の方たちが考えているメリットとデメリットをまとめます。
■メリット
•アイデアや企画、また成果物についても常に異なる視点を持てるので、独りよがりになりにくくクオリティアップにつながる
•お互いの得意分野を活かして、1人では作れないレベルの成果物を作ることができる
•同時進行で2つの作業ができるので、作業時間を短縮できる
•リリース時やアプリが高評価を得た際に喜びを共有し合うことができたり、苦しいときは励まし合ったりモチベーション維持の助けになったりする
■デメリット
•タイミングを合わせなければいけない作業を行う際など、相手のペースに合わせる必要が出てくることがある
•1対1なので、意見が対立した際には進まなくなってしまうことがあり、開発期間が延びることがある
みなさんが異口同音に答えるのはやはり「クオリティを上げることができる」ということです。
自らの経験として筆者も同じことを感じています。
もちろん大人数でチームを組めばそれ以上のクオリティの向上を狙うことは可能ですが、費用の問題が出てきてしまいます。
最小限のコストで大きな効果を狙うことができる。
2人組で開発する最大のメリット、そして目的はここに集約されるのではないでしょうか。
そして、メリットとデメリットの両方に時間に関する意見が出ていることに注目してください。
メリットに「作業時間を短縮できる」、デメリットに「作業時間が延びる」という、相反する意見が出ています。一見矛盾しているようですが、2人組で開発するとこの2つの事象が起こり得るのです。
2人組で開発する際に必ずと言ってよいほど直面するこの問題について、掘り下げてみたいと思います。
作業時間に及ぼす効果
「作業時間を短縮できる」というのはエンジンが2つになったのだから速く進めると考えると容易に想像がつくのではないでしょうか。
しかし、このエンジンがそれぞれ違う方向を目指して進み始めてしまうと、ゴールにたどり着かなくなってしまうのです。
作っているアプリの方向性やアイデアなどで意見がぶつかってしまった場合、2人の関係性に上司や部下、雇用主と従業員などの明確な上下関係がない個人開発者同士の2人組だと、どちらの意見を採用するのか、または2つの意見の融合案を模索するのかなどの話し合いで時間はあっという間に過ぎてしまいます。
一見めんどくさそうに思えるかもしれませんが、この意見のぶつかり合いというのが正しく機能した場合は1人では気づけなかったアプリの問題点が明らかになったり、思いもしなかった新たなアイデアが生まれたりすることがあり、さらなるクオリティアップにつながるので、必要不可欠な作業でもあります。
しかし、お互いが一歩も譲らないような状態になった場合はプロジェクトが止まってしまうことになります。
アンケートの対象となった開発者の中には、組織を法人化することによって立場とリスクを明確にし最終決定権を決めるなどして解決された方もいました。
また、2人の関係性が夫婦などで、プライベートな時間もともにすごしている場合は、開発の意見のぶつかり合いが私生活にも影響を及ぼすことがあるとの話も聞きました。
筆者は意見がぶつかった場合は、次のことを心がけることによってプロジェクトが停滞してしまわないように留意しています。
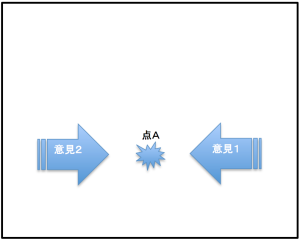
概念的な話になりますが、意見が真っ向からぶつかったときは図2のような状態だとイメージしています。
図2の状態では、何度ぶつかり合っても話のベクトルは相手の話のベクトルを打ち消すだけで、話自体は点Aから動くことはありません。
そこで、このような場合は一度作っているアプリのコンセプトや目標に立ち返って、意識の中にアプリのゴールを明確にしてから、「そのためにはこれが必要なのだ」というスタンスで話をするようにしています。
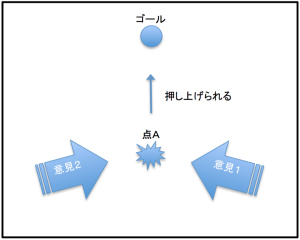
そうすることによって話のベクトルはわずかばかりでもゴールへ向かうことになり、この状態でなら話がぶつかり合うたびに点Aは少しずつゴールへ向かって動くことになります(図3)。
複数人の意見の中間点を取るようなことばかりをしていると、最終成果物がエッジのない凡庸なものになりがちですが、きちんとエッジの効いたゴールをお互い意識して意見をぶつけ合うことによって、エッジを落とさずにより高みにあるゴールへ向かえるのではないでしょうか。
それでは、実際にどのようにして2人で開発しているのか、私たちGimmiQのMagicReaderでの実例を見せたいと思います。
MagicReader Ver.1.4での攻防
書籍の早送り・巻き戻し機能
MagicReaderVer.1.4では書籍の早送り・巻き戻しという機能を追加しました。
これは書籍を読んでいるときにページを長押しし、そのまま指を左右にスライドすることによって、あたかも実際の書籍をパラパラめくっているかのように高速でページ間を移動できるという機能です(図4)。
もともとMagicReaderではページの端を長押しすることによって、ページを一定のスピードで、しかも高速にめくることができました。しかし、長押しすると自動的にめくり始める実装だったため、誤動作することがありました。誤動作を軽減するために、最初にリオさんと打ち合わせをして決めた仕様では「ページの端を長押しすると、ページが重なった書籍の厚みの部分が画面端からスライドして入ってきて、その状態で指をスライドするとページめくりが始まる」というものでした。
初回の実装
決まった仕様に従って筆者がプログラムを実装し始めました。
最初の実装ができた段階では、ページの右で操作すれば右方向へ、左ならば左方向へページ間を移動する形でした。
つまり、めくりたい方向によって手を大きく動かすか、iPadを持っている手を変える必要がありました。
できればiPadを持っている手の親指の動きだけでどちらの方向にもめくることができる操作にしたいと考え、長押しした後に指をスライドする方向によってめくる方向を指定できる操作を思いつきました。
また、MagicReaderの最初のバージョンを作ったときから自分の中で構想していたパラパラめくりのスピード調整も、指をスライドする距離で指定可能だと思いつきました。
早速実装し、ページの端を長押しして指を上にスライドするとページが進む方向へ、下にスライドするとページが戻る方向へページがめくられていき、スライドの量によって進む速度が変わるようになりました。
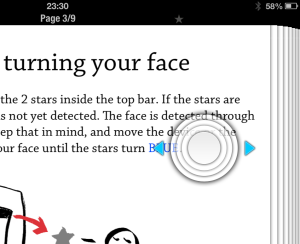
しかし、長押し後に指をスライドする必要があることがユーザには伝わりにくいことが予想されました。そこで、長押しした際に押している指の位置に上下の矢印がデザインされたコントローラ(図5)が表示されるようにして、明示的に指のスライドを促すようにしました。ここまでできた段階でリオさんに見せて意見を聞くことにしました。
最初に話し合った仕様から変わっているものを前振りなく渡すことになるのですが、これはわざとそうしています。
私たちはお互いにそうなのですが、作っている際により良いと思う案をひらめいたときは相談する前に作ってしまって、それを見ながら打ち合わせをすることが多いです。
できあがったものを見せるのが説明するよりも伝わりやすいということもありますが、何も知らされないまま見たほうがよりユーザに近い感覚で判断できると考えているからです。
開発のパートナーとしてだけではなく、最初のユーザとしての反応を見ることができるというのも2人組ならではの良い点だと思います。
操作の見直し
リオさんの意見は、「ページの移動のイメージは横なのに指のスライド方向は縦なのがわかりにくいのではないか」ということでした。
筆者もスライド方向を横にしたいのはやまやまだったのですが、ページの端で長押しする都合上、たとえば画面右端で長押ししたときには、左方向はよくても右方向はすぐに画面端になってスライドの距離が確保できないため、やむなく上下に逃がしていたのです。
こういった問題点を打ち合わせていたときに、リオさんが言った「長押しするのは画面端じゃなくてもよいのでは?」というひと言で、筆者の中の思い込みが氷解しました。
すでに実装していた操作から派生させて考えていたために、長押しするのは画面端でなければいけないと思っていました。
今思えば、思い込み以外の何ものでもないのですが、一度思い込んでしまうとそれはさながら呪いのようにつきまとい、そこから覚めるのは容易ではありませんでした。
しかし客観的に見てくれるもう1つの視点があったため、あっさりと呪いは解けました。
長押し可能な場所をページ全体とし、スライド方向は左右に変更する。
また、移動方向は左右であることがわかりやすいデザインのコントローラにし、長押しした指の下に表示することにしました。
そして早速、リオさんにはデザインの検討に入ってもらいました。
この段階で、今回の最終目標は当初の高速ページめくりの誤動作の軽減ではなく、実際の書籍をパラパラめくるとき指に入れる力加減でページ送りのスピードを調節しているように、この感覚をiPad上に再現することになっていました。
デザインの検討
画面全体を操作範囲としましたが、iPadを持つ手の親指が届く距離が快適に使える範囲だということを意識しながら、コントローラのデザインや大きさを検討しました。
組み込みテストを行いながらコントローラのデザインをいくつか検討しました(図6)。
最終的には5~6種類のデザインをテストしたと記憶しています。
このときはデザインとプログラムが同時進行で動いていたので、2人組であるメリットを最大限に活かすことができました。
デザインの方向性が決まった最初のコントローラは図7のような形でした。
シンプルでも動きのあるデザインでとても気に入っていたのですが、実際に組み込んでみると問題点が見えてきました。
画面全体で呼び出しが可能だとしても、やはり画面の端のほうに表示されることが多いため、画面端でコントローラの画像が見切れることがあったのです。
そこで、デザインの方向性を変えずに横幅を抑えたデザインに変更しました。
修正デザインを組み込み、いったんの完成を見ました。
作り込み
ある程度のレベルでいったん完成はしたのですが、まだ目標には達していないと思っていました。
スピードを調整しながらページをめくる操作は普通にできますが、まだ気持ちの良さが足りていなかったのです。
「普通」ではまだゴールではないのです。
ページ端に表示される書籍の厚みの部分はページめくりに連動してアニメ化していましたが、すでにあるグラフィックスを流用して作ったものでした。
グラフィックス担当のリオさんはやはり納得していなかったようで、新しいグラフィックスを用意して相談してきました。
いったんの完成から数日経っていましたが、自分の中で手応えのあるグラフィックスを用意してから相談しようと決めていたようでした。
なぜなら、プログラム的にもその部分を作り直すことになる変更だったからです。
しかし、そこまでしてこられるとこちらもそれに応えよう、そしてそれを上回ってやろうとキーボードを打つ指にも力が入るというものです。
ふたつ返事で変更を承諾し、もらったアニメデータを組み込むと同時に、新たなアイデアとしてめくっている書籍の残りページ数に連動して厚みの部分の幅が減っていくようにプログラムを改良しました。
これによりページが減っていき、書籍をめくり終わるという感覚が伝わるようになりました。
そうすると今度はあとどれくらいでめくり終わるかを知りたくなります。
そこで高速めくりを行っている間は、書籍全体に対する現在のページ位置を表示するインジケータを追加しました。
ここまで作ってまたリオさんに見せ、話し合いました。ページ位置インジケータの表示方法やデザインを検討してもらい修正しました。
かなり快適に使えるようになり、これでほぼ完成かと思われたのですが……。
リオ「ちょっと気になっている個所が……」
筆者「ページコントローラのアニメ?」
リオ「です。」
筆者「やっぱり……」
決して出来の悪いものではなかったのですが、ページを高速でめくる処理は負荷がかかるため、同時に動くページコントローラのアニメに制限がかかっていました。これは余談ですが、私たちは開発中に同じところが気になることがよくあります。
「同じことにこだわり、それを別の視点で見ることができる」。
そんなパートナーと出会えたことに感謝しています。
2人とも同じところが気になっていたので、手間はかかるのですが、直すことにしました。
ページの高速めくりの際にボトルネックになっていた個所を作り直し、処理を軽くしました。
制限がなくなったので、心ゆくまでページコントローラのアニメを2人の頭にある理想型になるまで調整しました。
そして最後にページの厚みが減り始めるタイミングをもう一度調整して、めくり切るときの爽快感をより強調し、完成としました。
最後の2つの変更をする前と後では操作時の気持ちの良さが大きく違っています。
これらの変更をしてようやく手応えを感じることができました。
最後まで諦めずにこだわってよかったと感じる瞬間でした。
完成してみると、コントローラのデザインも相まって、パラパラめくりというよりは早送り・巻き戻しという言葉がしっくりきました。
そこで私たちはこの操作を「書籍の早送り・巻き戻し」と名付けました。
次の機能へ
1つの機能を作るのにこれだけのキャッチボールをして作り上げていくのですが、投げ返すときにはお互い「相手の想像を超えてやろう」と、パートナーであってもある意味ライバル心むき出しで剛速球を投げようとしています。
それがお互いを刺激し合いクオリティのアップやモチベーションの維持につながっていると思っています。
そして、また次のバージョンアップへと挑むのです。
コラム
「パラパラめくる」の実現
電子書籍で本を読むようになって筆者が一番ストレスを感じていたこと、それはページをパラパラめくって見たいページを探すことができなくなったことです。「ページをめくる際に紙がめくれるアニメーションは本当に必要なのだろうか。ページがめくれることの本質は別のところにあるのではないか?」と、ずっと疑問に思っていました。本をパラパラめくって視覚的にページを検索できないことが紙の本に負けている部分ではないだろうか。「パラパラめくる」を実現するためにこの部分のロジックにはこだわっており、今回を含めるとすでに4回ほど大きく作り直しています。現在のバージョンではiPad、iPad2、新しいiPadのそれぞれに合わせてチューニングしたロジックが動いています。ちなみに端末として一番バランスが良いのはiPad2だと思います。
最後に
いかがだったでしょうか。
2人組で開発している方たちの現場を感じられましたか?
生き馬の目を抜くようなAppStoreでの戦い方のヒントに少しでもなると幸いです。
最後になりましたが、今回の記事を執筆するにあたってアンケートにご協力いただいたRucKyGAMESさん、面白革命capsule+さん、tottyappsさん、funappさん、xHachiAppsさんに感謝いたします。
みなさんのますますの発展を願ってペンを置き(いや、キーボードの接続を切るかな)たいと思います。
もちろんGimmiQの2人も負けていませんよ!
ーーーーーーー
AppStoreを取り囲む状況は個人開発者にはますます厳しくなりつつあります。
その為か昨今では上記記事掲載時よりコンビで作品を制作される方が増えてきたようです。
MagicReaderも2人で作ったからこそWSA受賞という名誉を頂けたのだと思っています。
2人でなければダメだなどと言うつもりは毛頭ありませんし、私たちもまだまだこれからだと思っています。
一人ずつの個人開発者のもつ可能性は無限だと思っているのですが、その可能性をより大きくするひとつの方法と思って頂けると幸いです。
 MagicReader 1.5(無料)
MagicReader 1.5(無料)
カテゴリ: ブック, ユーティリティ
販売元: GimmiQ – Yutaka Rivas-Micoud(サイズ: 26 MB)
全てのバージョンの評価: 


 (81件の評価)
(81件の評価)