プログラム知識ゼロからはじめる iPhoneブックアプリ開発:2013年6月号補足
Software Design誌にて連載中の「プログラム知識ゼロからはじめる iPhoneブックアプリ開発」の補足記事です。
全ての補足記事は下記にまとめてありますのでご参照下さい。
[browser-shot width=”250″ url=”http://www.gimmiq.net/p/sd.html”]Software Design連載「プログラム知識ゼロからはじめる iPhoneブックアプリ開発」補足ページ
6月号では前号の復習をかねて5月号のステップ11までを再度行って頂きます。
5月号をお持ちで無い方のために下記に5月号のステップ11までを採録いたします。
開発環境を整えよう
ステップ1
まずは開発環境を整えるところからです。第一に、iPhoneを含むiOSアプリ開発にはApple製のMacが1台必要になります。ここ最近のものであればどんなMacでも構いませんが、OSに関してはMacOSX10.7.4以降が必要です。すでにこの環境が整っている方はステップ2へ。
ステップ2
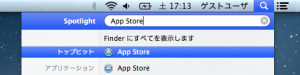
次はアプリ開発をするために必要なアプリケーションのダウンロードです。「Dock(ドック)」もしくはメニューバーの「Spotlight」を使って「AppStore」を見つけ、開きます(図step2-1、step2-2)。
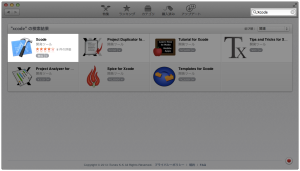
AppStoreが開いたら、右上の検索バーに「Xcode」と入力しましょう。そして、検索結果に出てきた「Xcode」をダウンロードします(図step2-3)。これがAppleが無料で提供している、アプリ開発者向けの開発ツールです。基本的にブックアプリのコンテンツ(画像など)の用意を除くと、このアプリ1つで開発ができてしまいます。
ステップ3
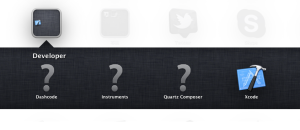
Xcodeがダウンロードできたらさっそく開きましょう。Dockから「LaunchPad」を選択し(図step3-1)、「Developer」フォルダの中にある「Xcode」を選択します(図step3-2)。
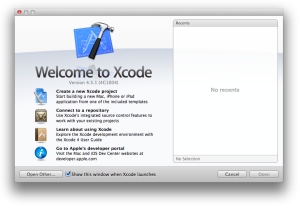
これから先、使うことが多くなるアプリケーションなのでDockに入れておくと便利だと思います。Xcodeを開くと、最初に出てくる画面の中から「Create a new Xcode project」を選択します(図step3-3)。
プロジェクトの作成
ステップ4
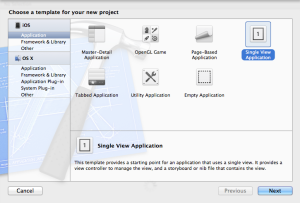
「Create a new Xcode project」をクリックすると図step4-1のようなウィンドウが表示されます。このウィンドウで「Single View Application」アイコンをクリックし選択状態にして、[Next]をクリックします。
ステップ5
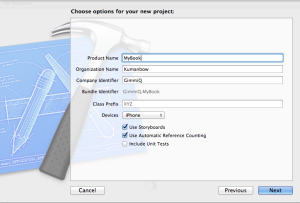
続いて表示されるウィンドウ(図step5-1)ではこれから作るアプリの名前を決めましょう。
「Product Name」欄にアプリ名を入力します。作例では「MyBook」としました。「Organization Name」欄には組織名やご自分の名前を、「Company Identifier」欄には会社名やブランド名をそれぞれ入力します。今回はiPhone用アプリを作るので「Devices」には「iPhone」を指定します。「Use Storyboards」と「Use Automatic Reference Counting」にチェックが入っていることを確認し[Next]をクリックします。
ステップ6
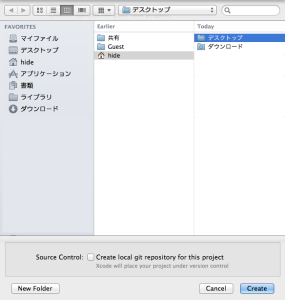
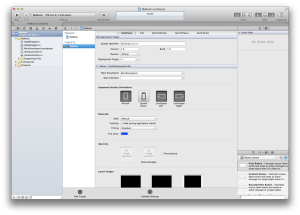
プロジェクトファイルを保存する場所を選択し[Create]をクリックします。作例ではデスクトップを指定しました(図step6-1)。図step6-2のウィンドウが表示されれば無事に新規プロジェクトは作成されています。
基本的な設定
ステップ7
図step6-2の画面で、作成するアプリの初期設定を行います。
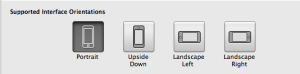
まずは対応する画面の向きを設定します。iPhoneアプリでは端末の向きに合わせてアプリの画面を回転する機能がありますが、今回はシンプルなアプリにするため使用しません。そのため図step6-2の中ほどにある「Supported Interface Orientations(アプリが対応する画面の向き)」を図step7-1のように設定します。初期状態では「Portrait」「LandscapeLeft」「LandscapeRight」が選択された状態になってるので、「LandscapeLeft」と「LandscapeRight」をクリックし非選択の状態にします。これで、このアプリが対応する画面の向きはホームボタンを下にした縦の正位置の対応のみになりました。
ステップ8
続いてステータスバーを非表示にします。ステータスバーとはiPhoneの画面上部に表示されている時間やバッテリー残量が表示されている部分です(図step8-1)。
写真集アプリでこの部分が表示されたままですと閲覧の邪魔にもなりますし、写真の雰囲気を壊してしまうかもしれませんので、今回のアプリでは非表示にしたいと思います。
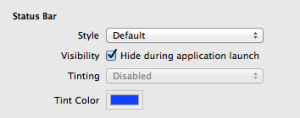
「StatusBar」の設定項目にある「Visibility」にチェックを入れます(図step8-2)。
これで「Hide during application launch(アプリ起動中はステータスバー非表示)」になりました。
ステップ9
次に対応する画面サイズの設定を行います。現在iPhoneには2種類の画面サイズが存在します。iPhone5に採用されている4インチディスプレイ、iPhone4S以前の機種に採用されている3.5インチディスプレイです。これからの作業を簡単にするために、今回はより多くの機種に採用されている3.5インチのみ対応とします。
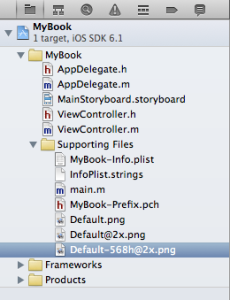
Xcodeで作ったプロジェクトは初期状態で4インチと3.5インチの両方に対応した状態ですので、3.5インチ対応のみに変更します。4インチ非対応にするには、Xcodeの左カラムにあるフォルダ一覧「Project Navigato(rプロジェクトナビゲーター)」エリアから[MyBook]−[SupportingFiles]にある「Default-568h@2x.png」という名前のファイルを削除します(図step9-1)。
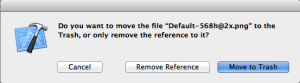
このファイルをクリックし選択状態にした後に[delete]キーを押して削除します。削除の際に図step9-2のようなダイヤログが出ますので「Move to Trash(ゴミ箱へ移動)」をクリックします。
「Default〜.png」というファイルはアプリ起動時に表示される画像です。プロジェクトの初期状態で黒色で塗りつぶされた画像が各ディスプレイごとに用意されているのですが、「Default-568h@2x.png」が4インチ用の画像になります。この画像の有無で4インチ対応アプリか否かを判断していますので、この画像を削除することによって4インチ非対応にすることができます。
ステップ10
最後にStoryBoardの設定をしましょう。StoryBoard(ストーリーボード)とはiOS5から採用された新機能で、画面の移行などをグラフィカルに作成できるものです。今回はこのストーリーボードのみを使ってアプリを作成します。
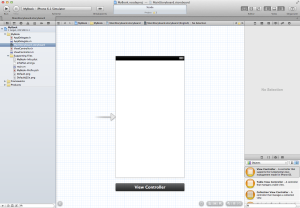
プロジェクトナビゲーターの[MyBook]内にある「MainStoryboard.storyboard」をクリックすると図step10-1のようにストーリーボード画面になります。
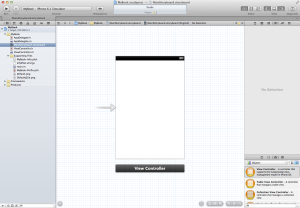
すでにストーリーボード上には1つ画面が配置されていますが、4インチサイズになっていますので3.5インチのものに切り替えます。中央カラムの右下に並んだアイコンから画面サイズ切り替えアイコン(図step10-2)をクリックします。
ストーリーボード上に配置されていた画面の大きさが少し小さくなって、3.5インチ用のストーリーボードになったのがわかるかと思います(図step10-3)。
以上で基本的な設定は終わりです。次からいよいよアプリ自体を作成します。
1ページ目を作る
ステップ11
まずは、写真集アプリに使う画像をプロジェクトに追加します。用意する画像のサイズは3.5インチディスプレイ用なので320×480ドットです。実は3.5インチディスプレイにも非Retinaディスプレイ(320×480ドット)とRetinaディスプレイ(640×960ドット)の2種類ありますが、今回はシミュレータで動作確認するのと、話をシンプルにするために非Retinaディスプレイのみ対応とします。
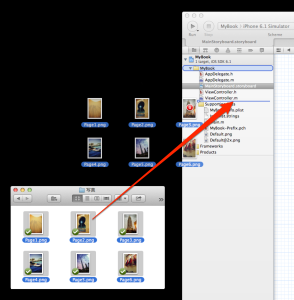
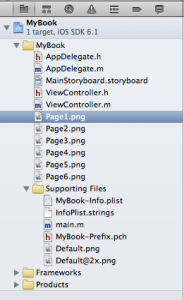
アプリで表示したい写真を320×480ドットにリサイズして、PNGもしくはJPGフォーマットで用意してください。作例ではPNGフォーマットの写真を6枚用意しました。ファイルネームは「Page1.png〜Page6.png」としました。用意した画像をプロジェクトに追加します。画像ファイルをドラッグして、Xcodeのプロジェクトナビゲーターまで移動します(図step11-1)。
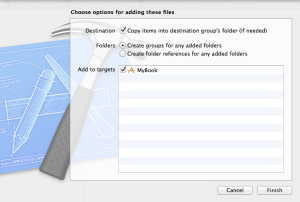
プロジェクトナビゲーターにファイルをドロップすると図step11-2のようなウィンドウが表示されます。
「Destination」と「Addtotargets」の項目にチェックを入れ[Finish]をクリックします。プロジェクトナビゲーターに画像ファイルが追加されていることと思います(図step11-3)。
ステップ6で作成したプロジェクトのフォルダ(作例では「MyBook」)内に画像ファイルがコピーされていることを確認してください。
復習はここまでです。
引き続き6月号の記事をお楽しみ下さい!
定期購読だとちょっとお得です。電子版もございます。
[browser-shot width=”250″ url=”http://www.fujisan.co.jp/product/1535/ap-ninebonz”]Software Design (ソフトウェアデザイン) 5%OFF |【Fujisan.co.jp】の雑誌・定期購読
[seriesposts name=”プログラム知識ゼロからはじめる iPhoneブックアプリ開発” title=”シリーズ記事” order=ASC]